Thursday, 21 March 2013
Evaluation
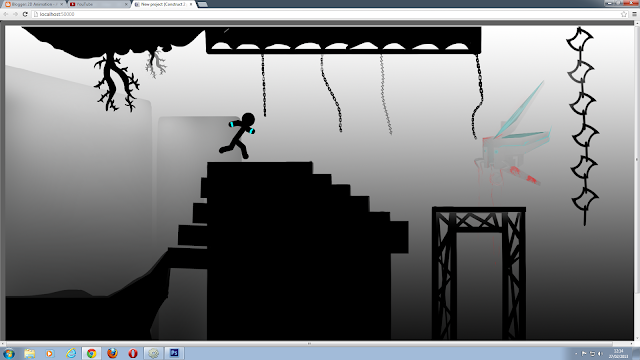
This is my final screenshot of my game working. All in all i think my game has a nice feel to it with nice graphics and simple game play. I am most proud of my animations because i think that the graphics are simplistic. SO i put more effort into making the animations smooth and sleek. I have some experience in animating in flash and i thought i would use that to my advantage since i could only go so far with the game play elements.
I think that i would have liked to structure the level a bit better because i had a few issues with the platforms on which the player had to jump onto. The character could not make the jump up onto the main p[platform so i had to make a block so that he could jump from that. This is not as ascetically pleasing as i would like it be.
In conclusion i think this project has gone well. The desing and idea behind the game i think is original and inventive. I really like the concept of the bracelets which i came up with. Having more time developing the game i would focus on making the story stronger. I believe the success to a game hangs between the balance of having superior game play and an engaging plot.
Wednesday, 13 March 2013
Construct 2
This is the part of the tutorial where we were just setting up layers and the size of the canvas. I set mine up to be 1920x1080 because that is HD. But then i decided to reduce it downs slightly to improve performance. I also set the window size to 1280x720. This is just a smaller scale window of the 1080 one. And it fits on the screen nicer.
Then i just added a new layer and called it background (BG). I then improted my game screen shot and scaled it to the size of the canvas.
Here i added a sprite. You can do this by first locking all of your active layers, this just saves you time when trying to select certain things. And then you can double click anywhere, which opens up a little window and then you just double click sprite to insert it onto the stage.
Here i created my main character. To do this i created him in flash and made a few simple animations such as run walk and standing. I did all the animations in flash. Using a simple frame by frame technique allows me to get smooth transitions for the animations.
This is the coding segment of construct 2. It has very simple mechanics that all the code is pre written, and all you have to do is click and select the code you want. For example the top line of code here is telling the player box to follow my character with every tick (movement) of the player.
Here is a quick screen shot of the character moving using running animations. I create some solid blocks so that he could stand on the terrain and not just fall through the world.
Here is the finished version of the code.
From top to bottom,
The system checks that every "tick" the player is set to the same position as the player box.
The keyboard looks for when the left arrow key is "pressed" the player is set to mirrored, meaning the orientation is flipped along the Y axis.
The keyboard looks for when the right arrow is pressed and then the player is set to not mirrored, meaning standard orientation.
Next the player box is set to "platform on jump" and then "platform is moving" and then the player is set to the "jump animation"
Same again except that The coding recognises when the player is not moving and it then sets the animation to "still"
Next i moved on to the enemies. This segment of code which starts "Player box, Platform is falling" destorys the enemy when it is jumped on. "else" if you just walked into it, there is a flash in which simulates you getting damaged.
Next was moving the enemies, there are many way to do this. I simple mirrored the movement of my character with the enemies. So when the character moves left, so do the enemies.
Subscribe to:
Comments (Atom)